The gtm.start dataLayer variable in Google Tag Manager
The gtm.start variable is a part of the GTM container snippet. Here's how to use it.

Justus
owntag Founder
published October 26, 2021
The gtm.start dataLayer variable is pushed to dataLayer together with one of the first events, gtm.js.
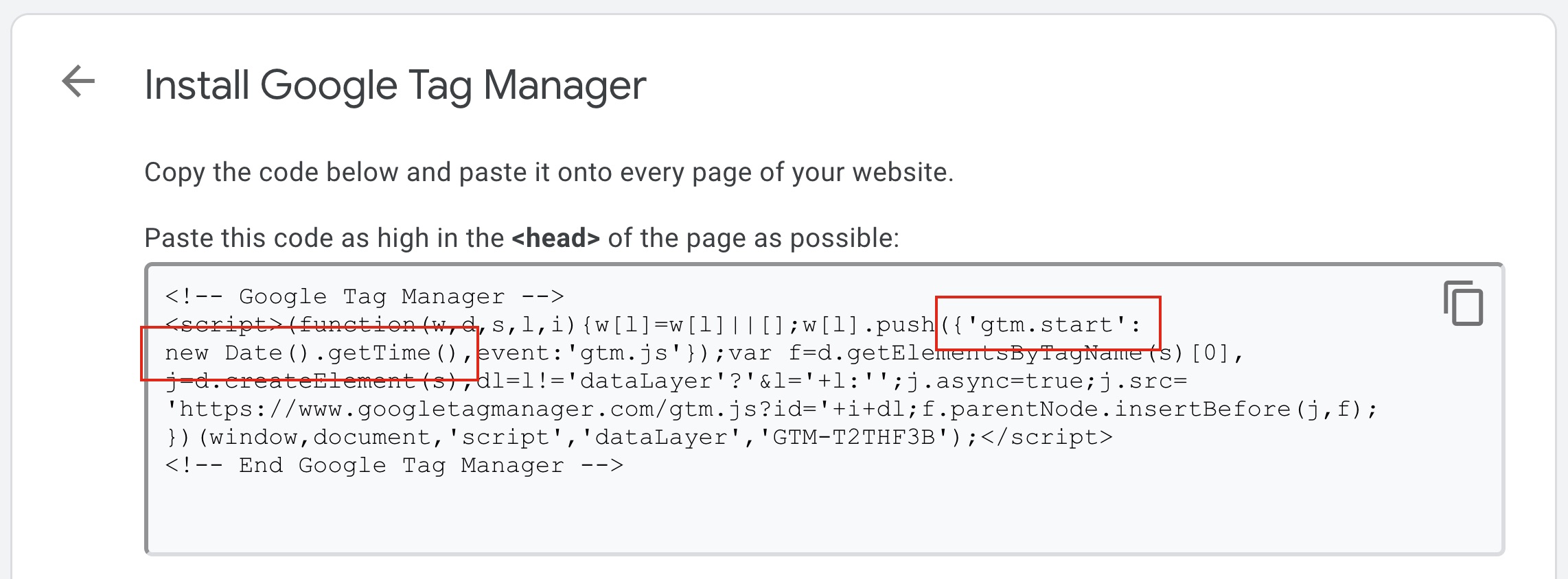
The gtm.js event (and the gtm.start with it) is almost the first event, because it’s pushed just before the container script is loaded, directly from the container snippet.
“Almost”, because it still comes after gtm.init and gtm.init_consent. These are sort of “virtual” events because they don’t actually originate in the window.dataLayer array and are always processed before any pushed events.
That means the value of gtm.start is available in all subsequent events, but not for gtm.init and gtm.init_consent.

As you can see, gtm.start is created with the following value:
new Date.getTime()
As explained in the little more detail at MDN, the number this returns represents the the number of milliseconds since 00:00:00 UTC on 1 January 1970, the point in time also known as Unix Epoch.
In the context of the GTM snippet, this gtm.start timestamp represents the point in time your GTM container script started loading.
The value won’t update with every event (unless you deliberately overwrite it with another dataLayer.push({ 'gtm.start': … }) of course).
Things this can be useful for:
- Comparing the GTM load timestamp with other timestamps collected during pageload to measure page performance
- Using it – among other data – to create an ID that is unique per page load. For Facebook Conversion API’s Event ID, for example.
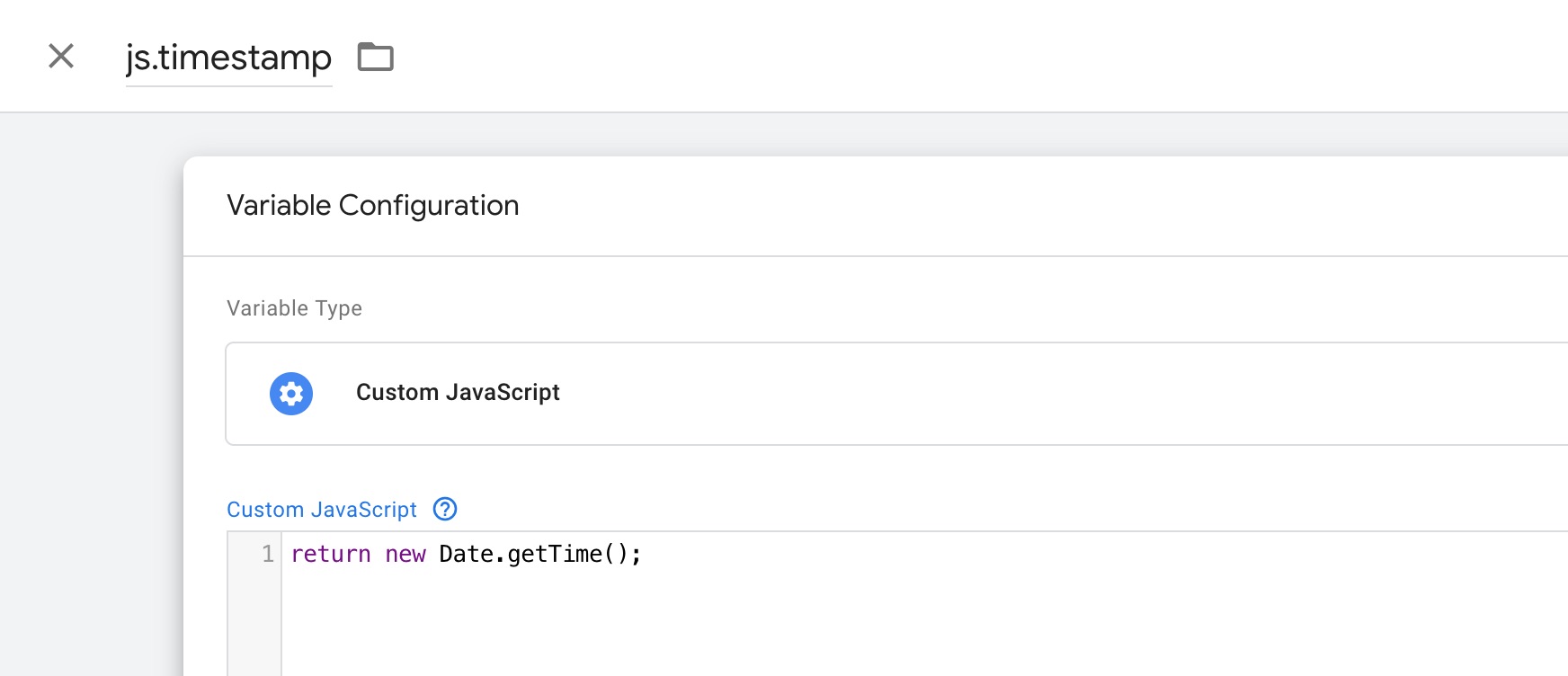
If you are looking for a timestamp that does update with every event, you can go for a Custom JavaScript variable instead:

Working with gtm.start
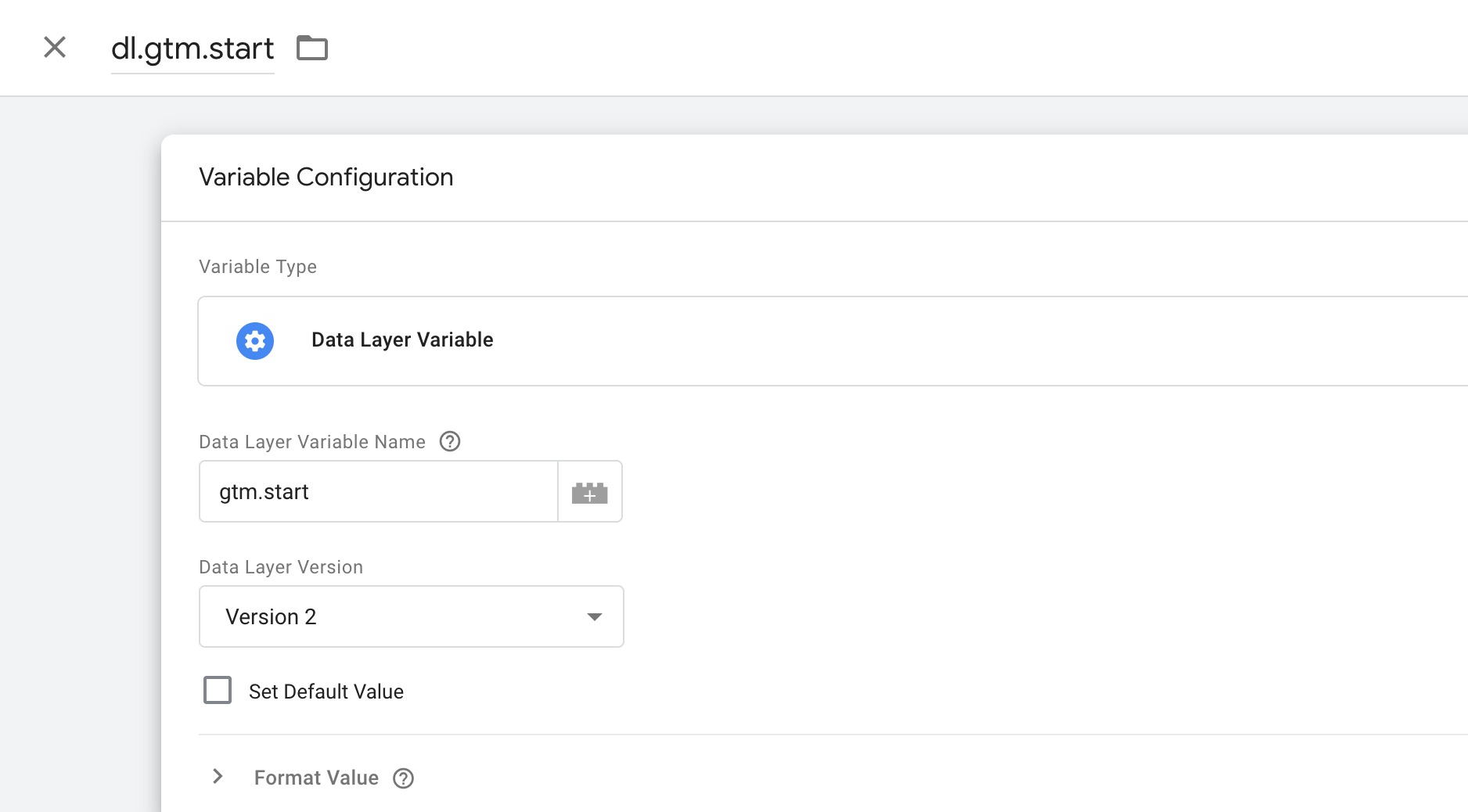
To access the value of gtm.start within your GTM container, you can create a GTM dataLayer variable:

UTC!
Something to keep in mind, depending on your use case: The timestamp in gtm.start is always a Coordinated Universal Time (UTC) timestamp, not the time at the location of the user.
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.