The gtm.historyChange-v2 dataLayer event
Where it's coming from, what it does, how you can turn it on and off.

Justus
owntag Founder
published May 25, 2021
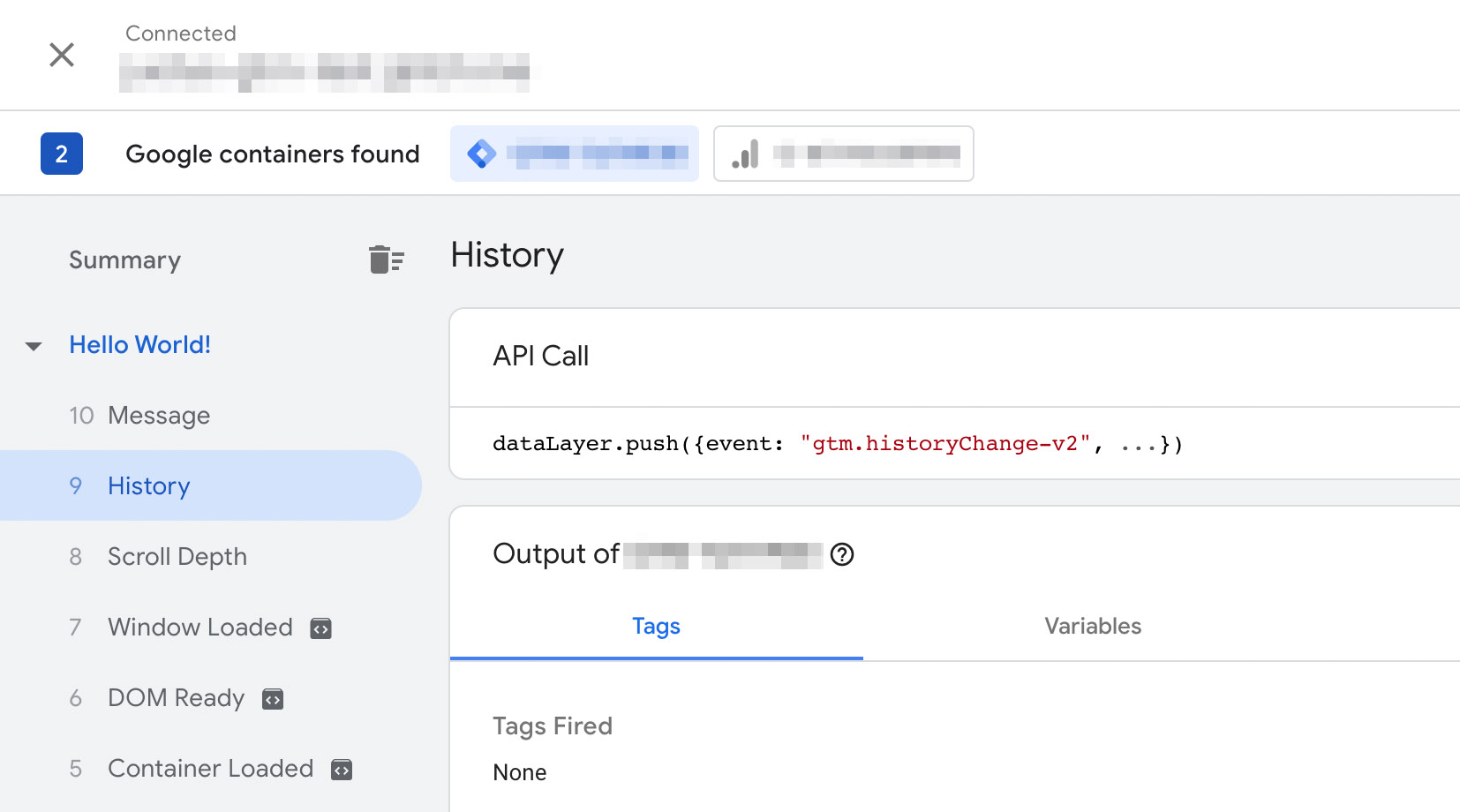
Maybe you’ve wondered what the gtm.historyChange-v2 event does and why it shows up in dataLayer and in your Google Tag Manager Preview Mode:

As the name implies, there is also a v1 version of the event, simply called gtm.historyChange.
Both are triggered whenever the URL of a page changes without a full page reload in the browser. That usually happens in Single Page Applications (SPA). They are very helpful there, because if you don’t have regular page load but still want to track like you do, you’ll need some sort of signal to detect the URL change.
That’s what gtm.historyChange and gtm.historyChange-v2 are for.
Google Tag Manager: gtm.historyChange (the original v1)
The usual event gtm.historyChange without the -v2 suffix is triggered by Google Tag Manager if you have a trigger in your container that listens for a History Change.
GA4 Enhanced Measurement: gtm.historyChange-v2
The gtm.historyChange-v2 event is part of Google Analytics 4’s Enhanced Measurement, i. e. the useful events besides regular pageviews that GA4 collects automatically.
Since this functionality is part of GA4, it works independently of Google Tag Manager and if you have a GA4 tag implemented through GTM and an active History Change trigger somewhere in the container, you’ll see both gtm.historyChange and gtm.historyChange-v2 events.
How to switch gtm.historyChange-v2 on or off
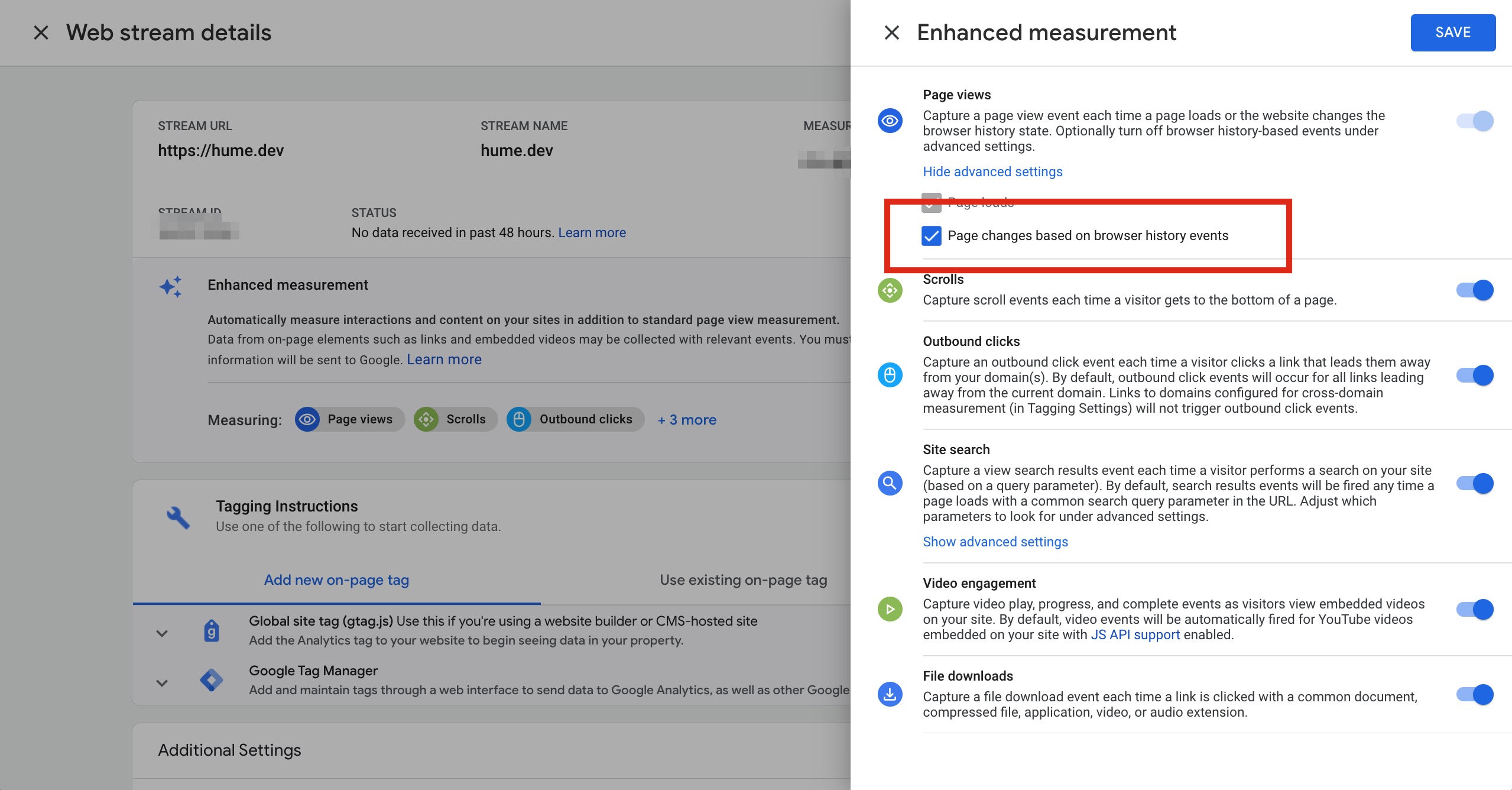
The setting to disable the gtm.historyChange-v2 events is buried in the Data Stream settings in the GA4 admin UI.
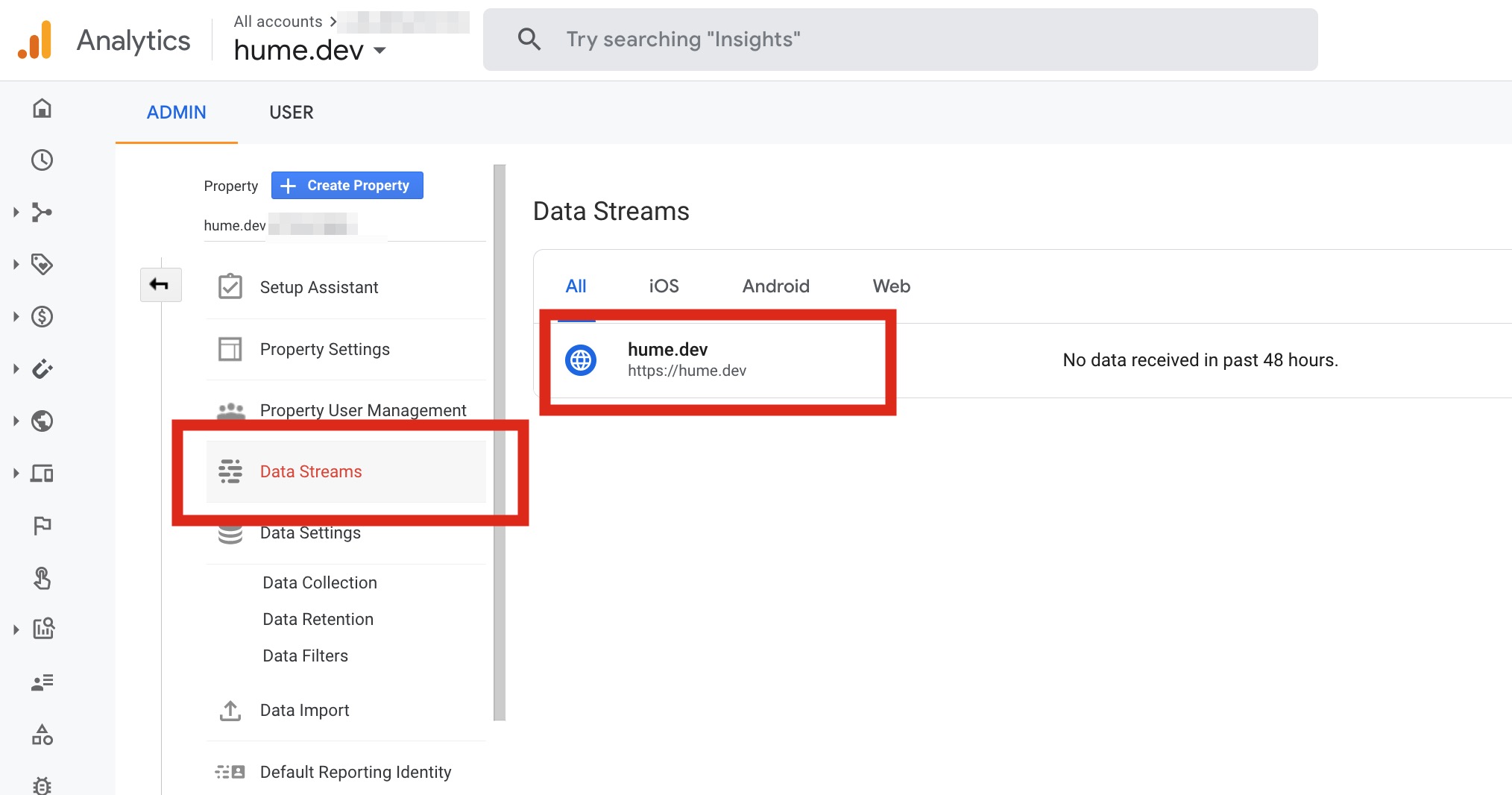
Go into your property settings and click on your Web Data Stream:

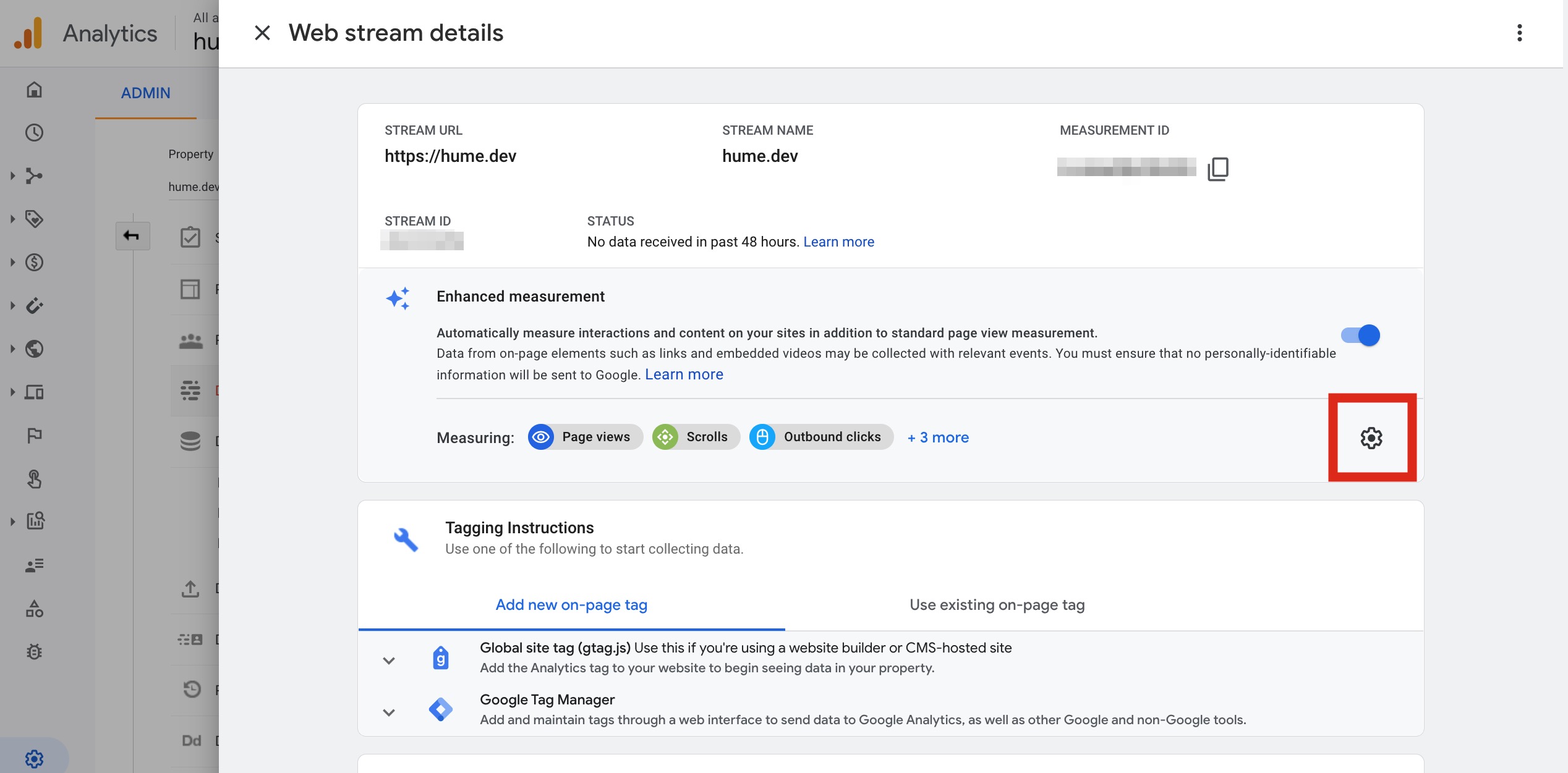
Click the cog icon to configure the settings for the Enhanced Measurement:

Under the pageview line, click “Show advanced settings”. If you uncheck the box and hit save, gtm.historyChange-v2 will no longer appear in the dataLayer and the event won’t be automatically tracked to GA4.

Edge cases
Especially if you are working with a very old Single Page Application, it might not use the modern History Browser API. In that case, the browser will not trigger pushState event and there won’t be any subsequent historyChange events in dataLayer.
Also if the URL doesn’t change even though the page content changes, there’s no history change to trigger an event for.
In both cases you should ask for a dataLayer event triggered by application, not by GTM or GA4. A detailed guide on tracking Single Page Applications can be found over at Julian’s MeasureSchool blog.
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.