What is a referral on Google Analytics?
What they are, how they work how you can use them to your advantage

Justus
owntag Founder
published September 24, 2021
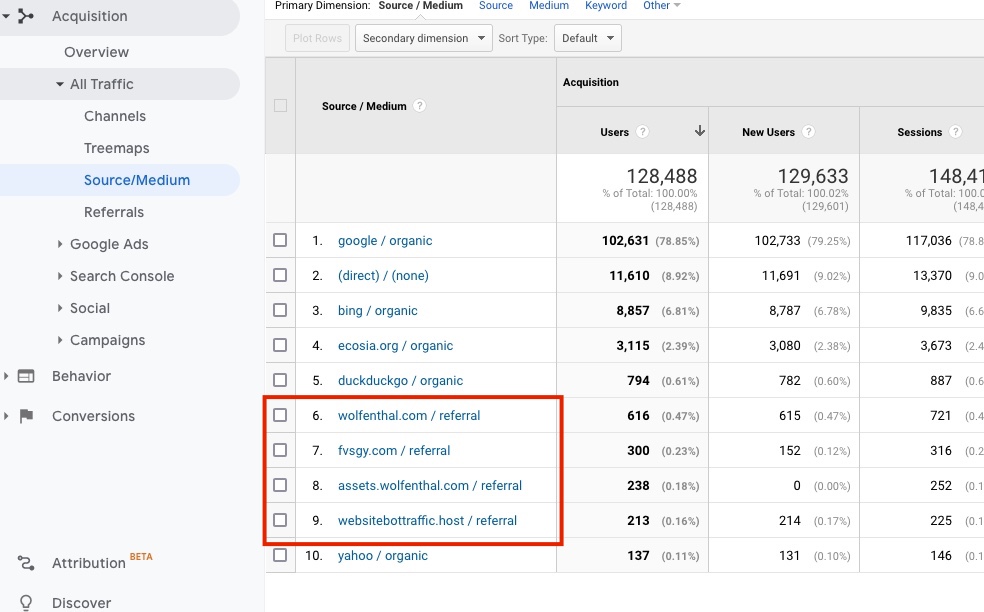
You have probably seen something about Referral traffic show up in a bunch of places in your Google Analytics, whether you are still using the older version – Universal Analytics

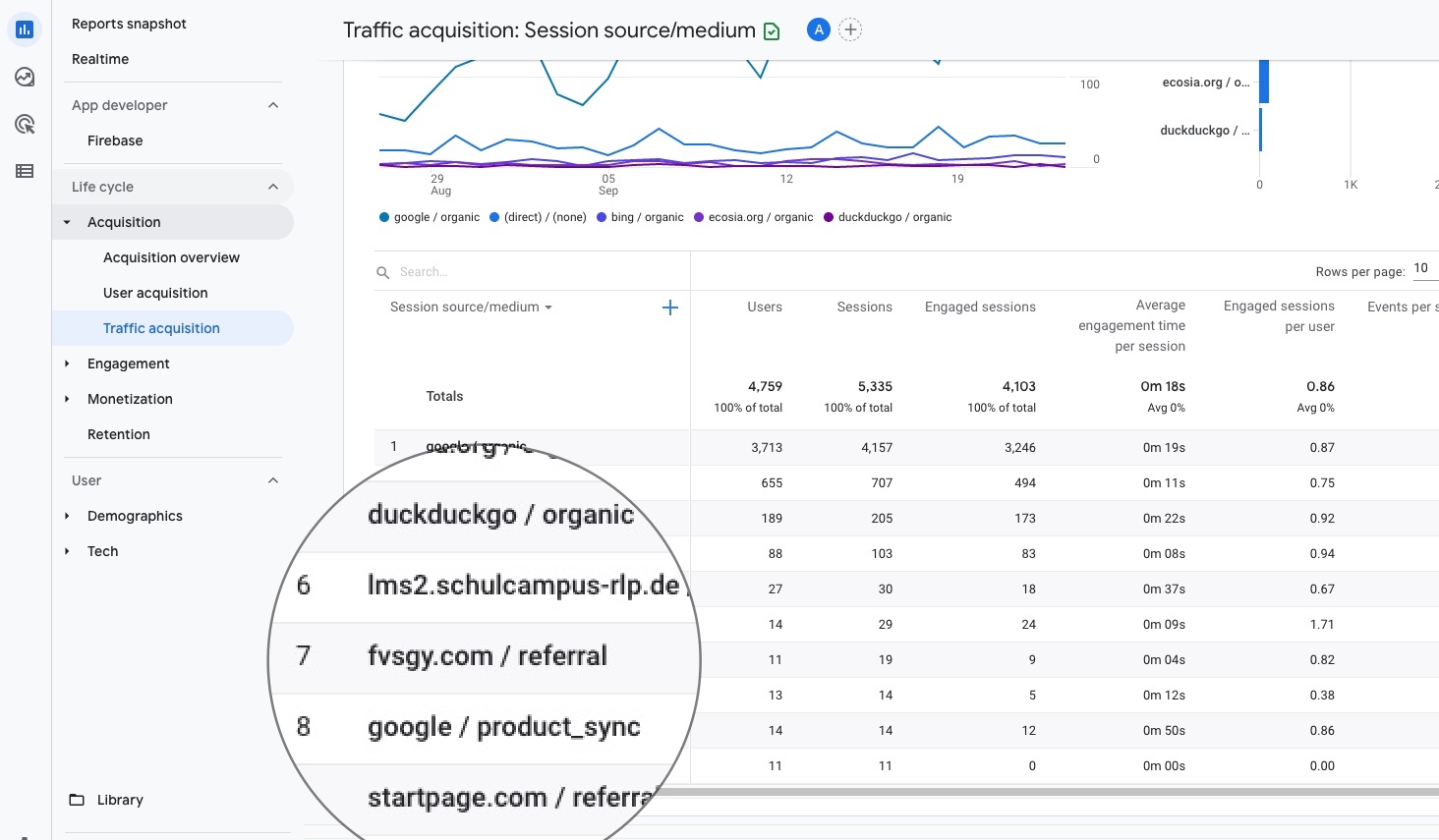
or the new version, Google Analytics 4 (GA4):

Short explanation
Referral traffic is made up of users who are coming your website from other websites, if the links that they clicked do not have any campaign tracking information attached to them.
The other website referred those users to you, hence the name.
Referral Traffic has the value referral in the Medium dimension which Google Analytics sets automatically whenever it detects referral traffic.
Detail explanation
When those referred users arrive on your website, the browser provides the name of the referring website in a JavaScript variable that is called document.referrer.
Google Analytics automatically reads this variable and will use it as a traffic source if no other information is available.
These days, the referrer is usually limited to just the domain of the referring website. That means you won’t see the entire URL of the page your users visited before to give them a little more privacy:
- User visits otherwebsite.com/super-embarrassing-topic-article
- User clicks link from there to yourwebsite.com and arrives on your site.
- The JavaScript variable
document.referreris automatically set by the browser to"otherwebsite.com" - Your Google Analytics reads this information and will track the user with
otherwebsite.com / referralin the “Source / Medium” dimension.
Campaign information overrides the referrer
Google Analytics will ignore the referrer, if it sees better (i. e. more accurate and deliberately provided) traffic source information:
That’s the case if the link URL on the referring website contains campaign parameters such as utm_source, utm_medium and others.
Let’s assume otherwebsite.com links to your website with this URL, because you have a profit-sharing deal with them:
https://yourwebsite.com?**utm_source=special-offer&utm_medium**=affiliate
The browser’s document.referrer variable will still contain yourwebsite.com, but Google Analytics will ignore it in favor of the more specific information that was deliberately provided in the utm_* parameter.
Therefore, the traffic would then show up with the presumably more insightful Source / Medium combination special-offer / affiliate.
Special cases
Organic Search traffic
If you’re good at SEO, users come to your site from Google and click on the unpaid (“organic”) search results to your site.
Technically speaking, that is simply referral traffic from google.com that would usually be tracked as google.com / referral.
But for this specific combination, Google Analytics has a built-in mechanism to change this attribution to google / organic.
Debugging & the behind the scenes
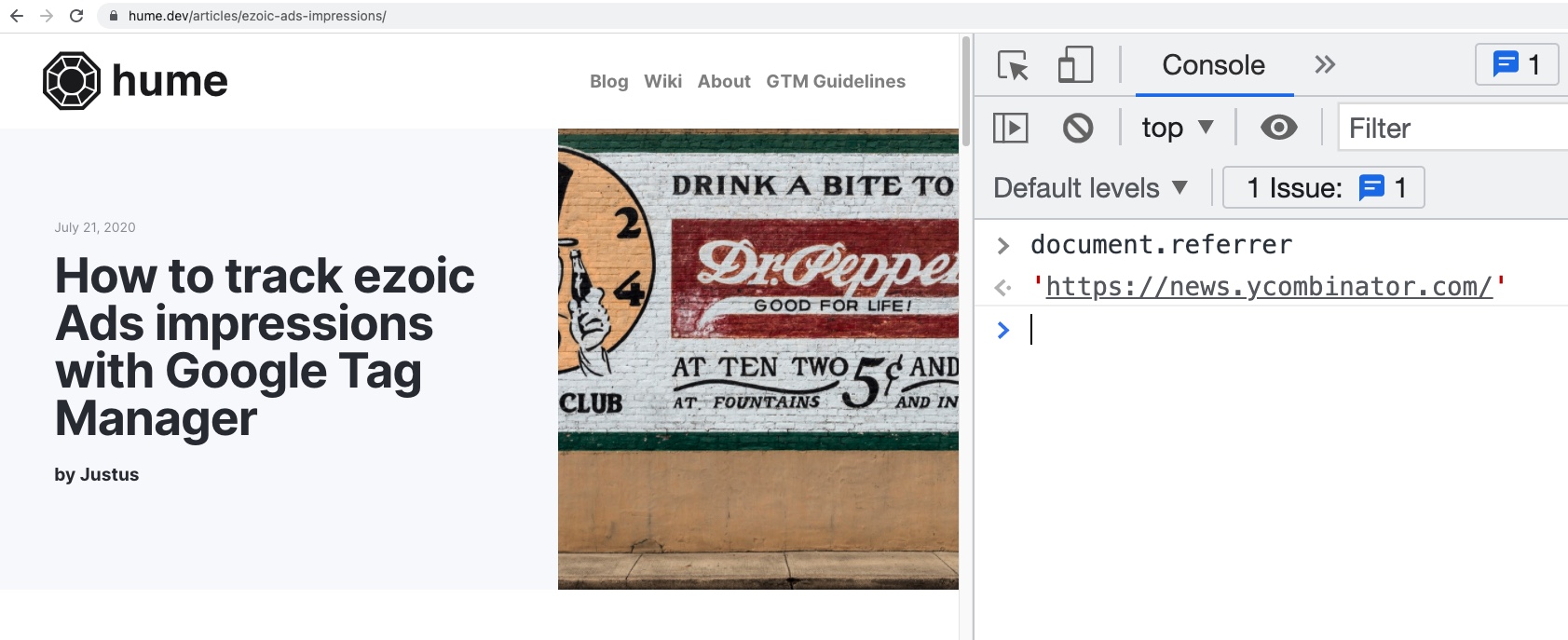
Checking the current referrer
If you want to find out which referrer your browser is currently providing through the document.referrer variable, you can
- Open your JavaScript Console (Google Chrome example).
- Type
document.referrer - Hit Enter

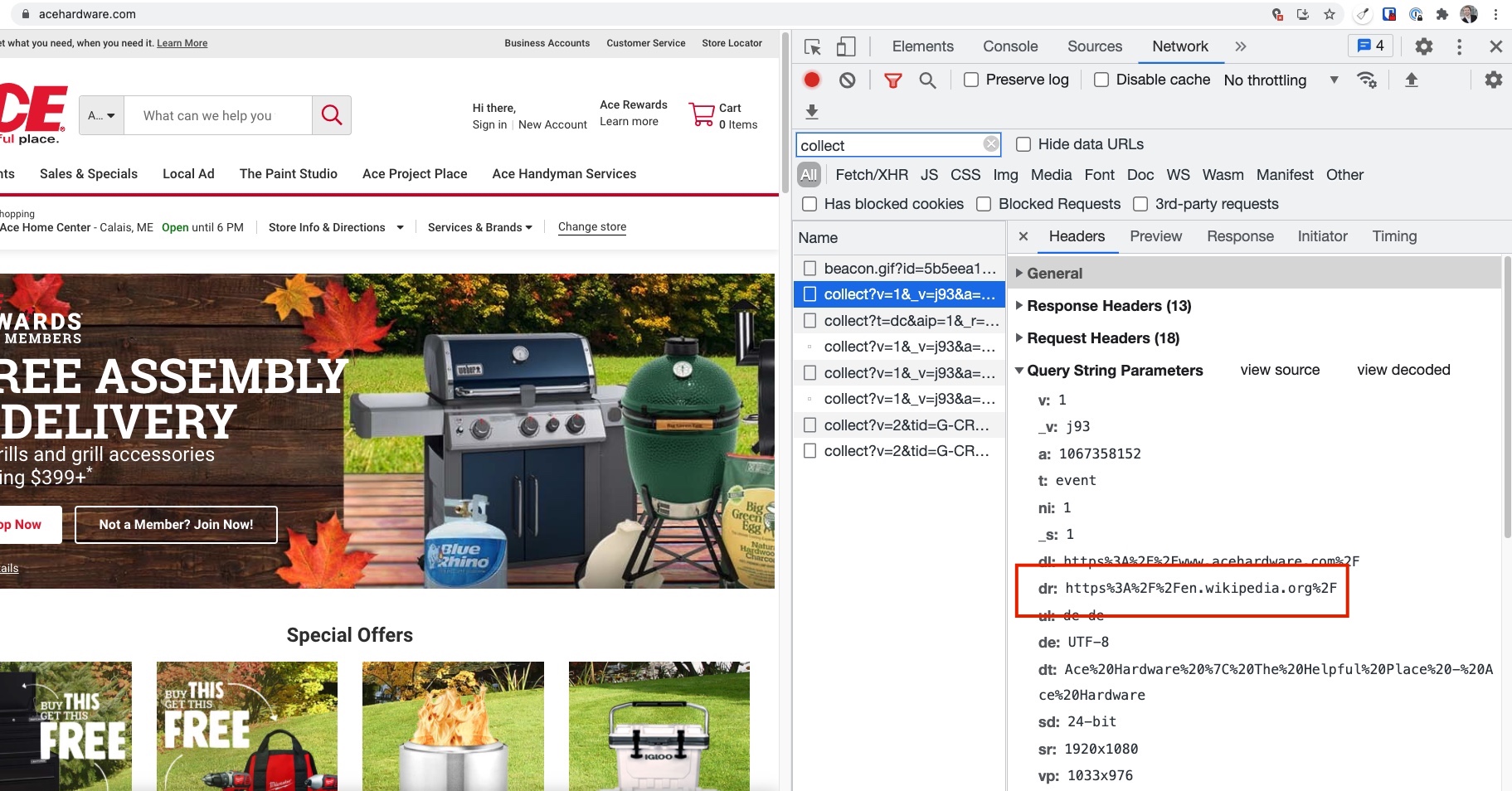
Check which referrer is sent to GA
When in doubt, it can help to double-check what referrer information is actually sent to Google Analytics.
The parameter responsible for this is dr (“document referrer”).

- Open Chrome’s Developer Tools with its ‘Network’ tab
- Reload the page if they’re empty
- Filter the requests for
collectand find the requests going out to Google Analytics - Check the requests for the
drparameter.
The parameter value might look a little weird with % characters in it, that’s perfectly normal. You paste it into https://www.urldecoder.org/ and decode it to make it easier to read.
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.