How to track Dark Mode usage with Google Tag Manager
Find out how many of your users merely adopted the dark. Should you build CSS to make sure your site is not blinding anyone?

Justus
owntag Founder
published July 13, 2020
Dark Mode for all the things is all the rage these days and if you don’t offer a dimly lit version of your website or app, you suck. Apparently. While I do use dark mode on my phone (where it can save significant power and thereby improve battery life), I think most other uses are the Matrix Raining Code screen saver of our time and actively supporting it is a waste of development resources.
If you, too, want to support or refute this assertion, this is how you can track the usage of Dark Mode on your website with Google Tag Manager and Google Analytics as a custom dimension:
Create a Google Tag Manager variable
Using the matchMedia interface of the window object wie can check the prefers-color-scheme media feature to detect whether or not the user has configured the system with a light or a dark color scheme.
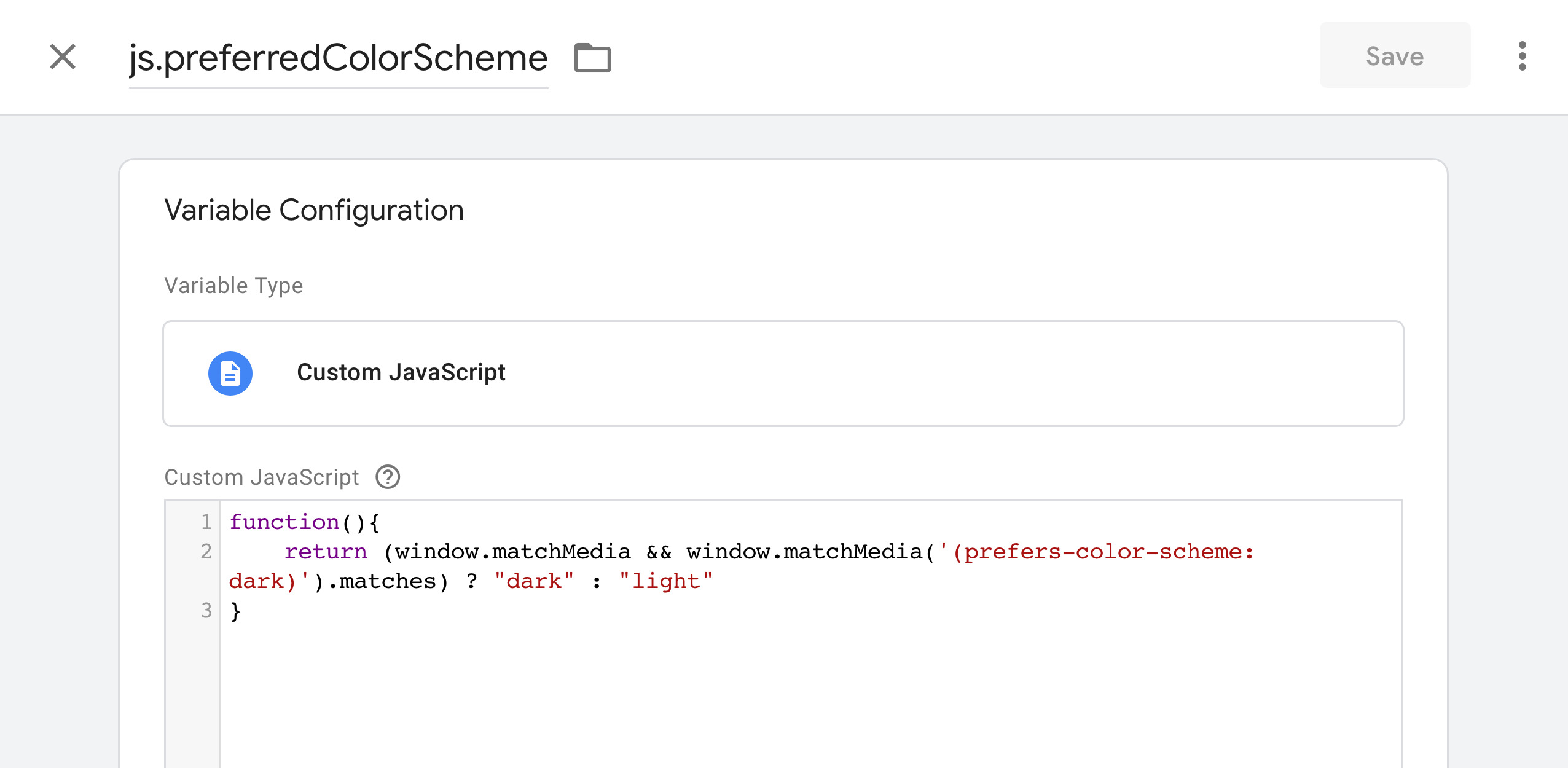
This Custom JavaScript variable will return dark true if dark mode is active and light if it isn’t.
function(){
return (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) ? "dark" : "light"
}
Paste this into GTM like so:

Update Google Analytics configuration
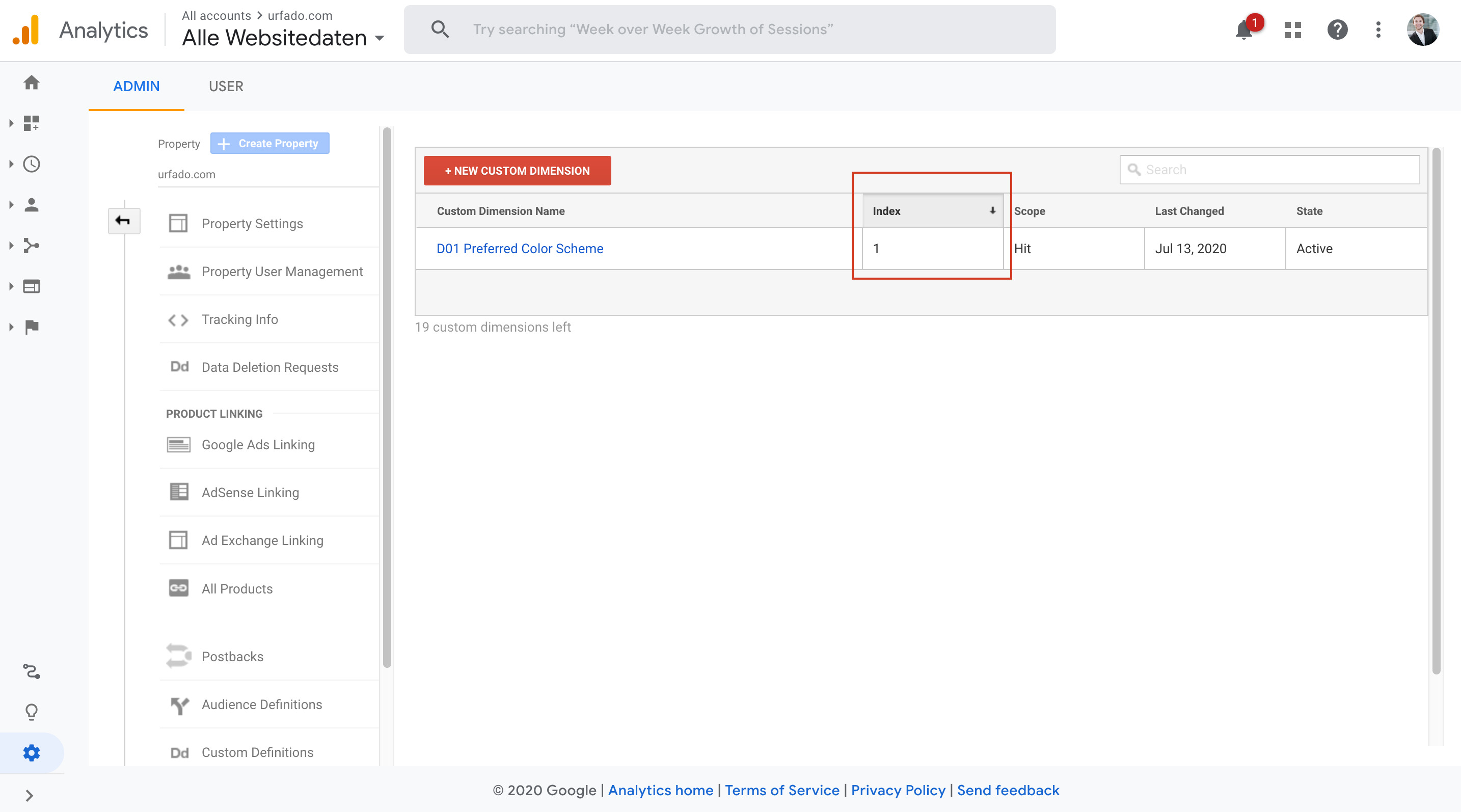
First, make sure you have a spare Google Analytics custom dimension and make note of the variable index you want to use (marked in red):

If you’re not sure which scope is right for you, use “Hit”.
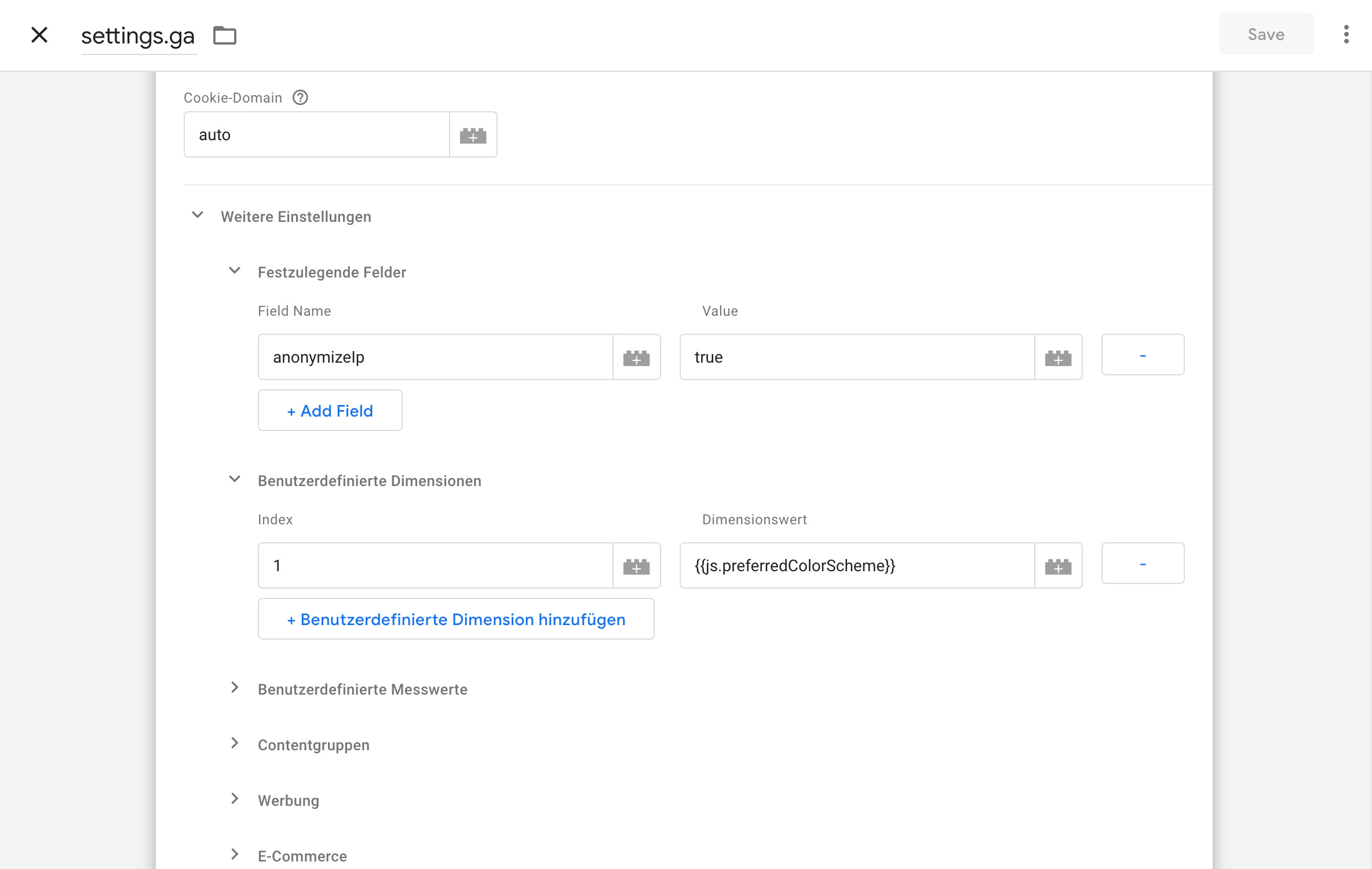
Now, back in Google Tag Manager, edit your Google Analytics tag or your Google Analytics settings variable to incorporate the dark or light value into your tracking request:

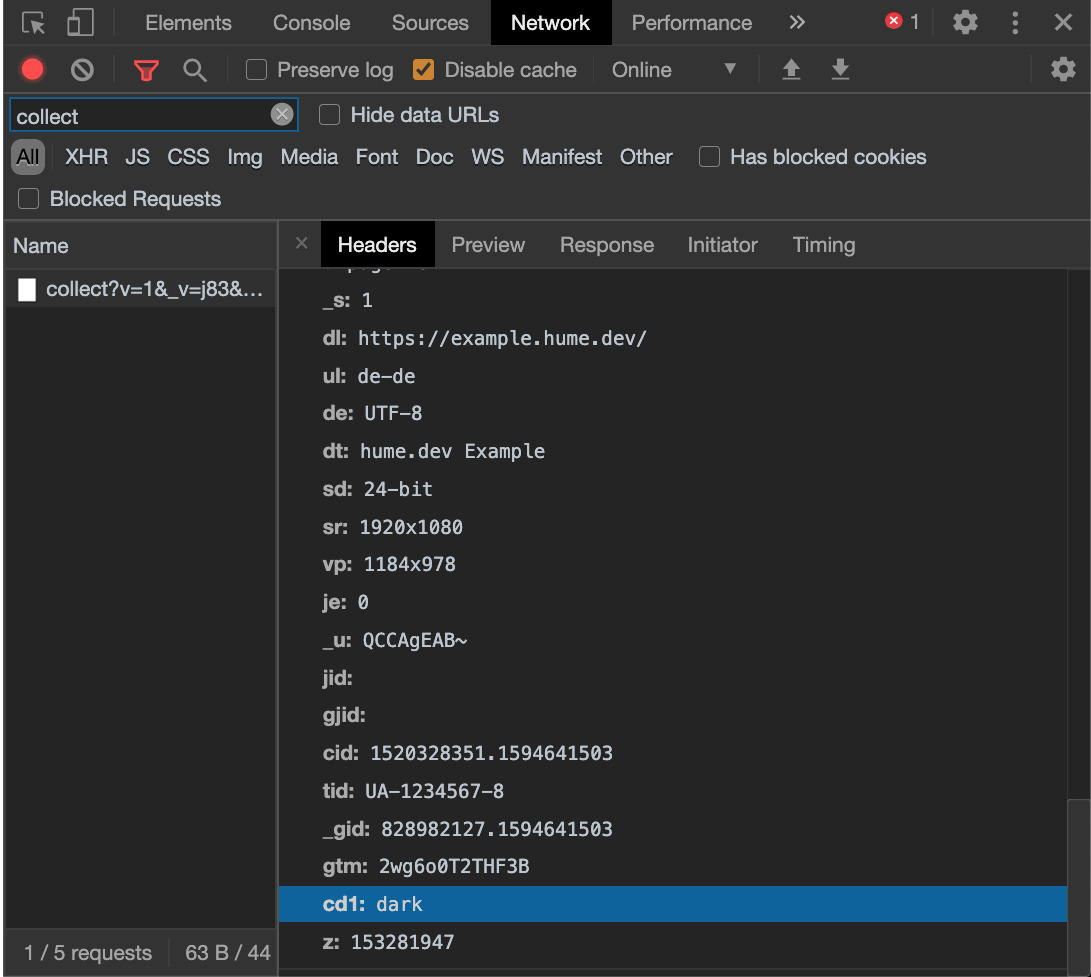
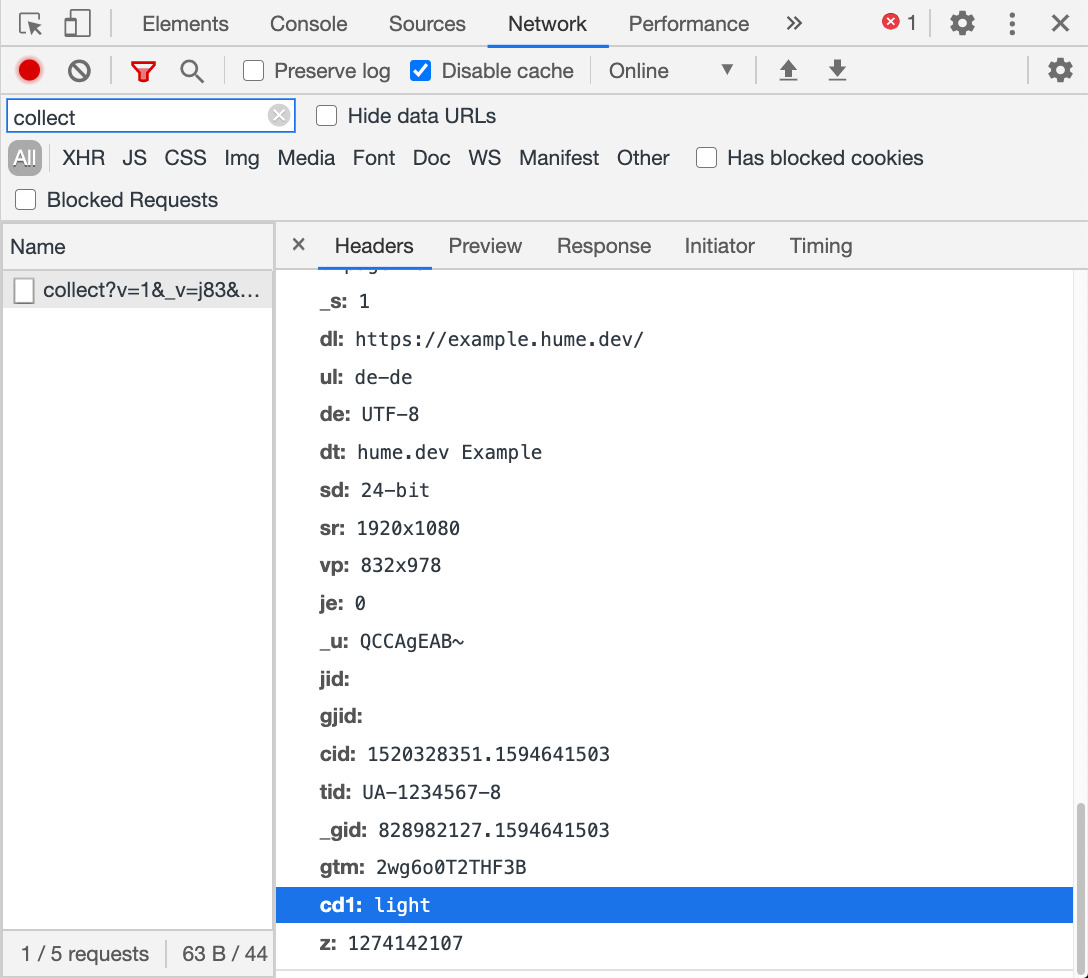
Great, that’s it, you can go ahead and publish your GTM container! If you want to validate right away if your implementation was successful, check our your Google Analytics request to see the custom dimension parameter:


Track dark / light mode switch
If you really want to go all in, you can also track changes to the preferred color scheme and push an event to dataLayer in case the user decides to update her or his preferences:
window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', e => {
var newColorScheme = e.matches ? "dark" : "light";
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
event: "colorScheme",
newColorScheme: newColorScheme
})
});
Considering this will almost never happen, it’s pretty pointless though.
How many of your users use Dark Mode?
Become a Server Side Tagging Pro with owntag
Take control of your digital data collection with Server Side Tagging and Server Side GTM – easily hosted with owntag.